


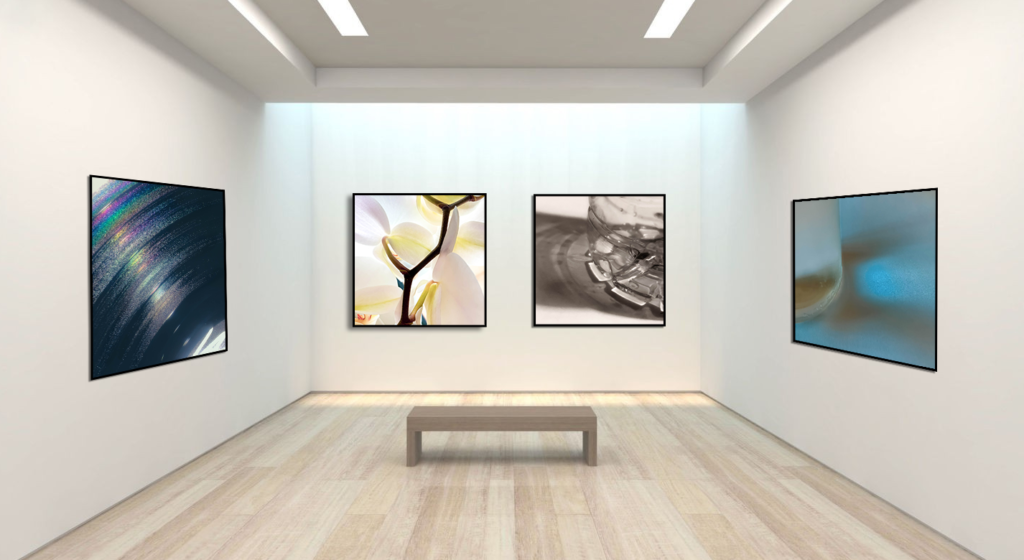
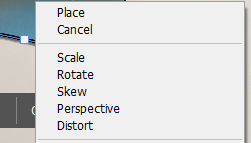
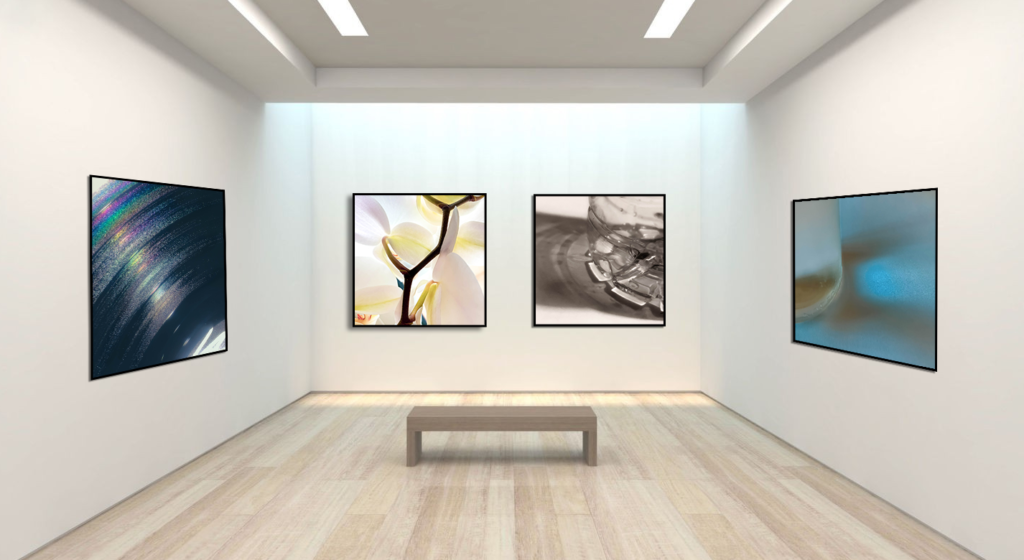
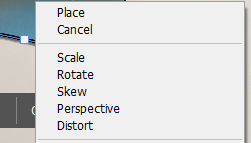
I used the ‘distort’ tool to position some of the pictures as if they are on a sideward wall:

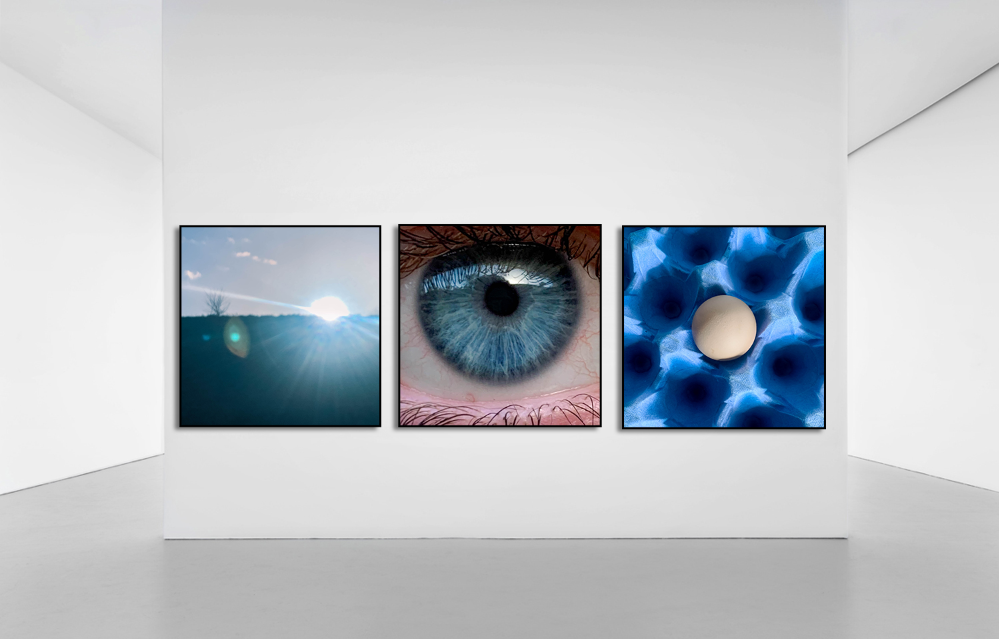
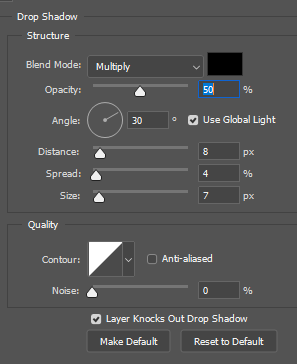
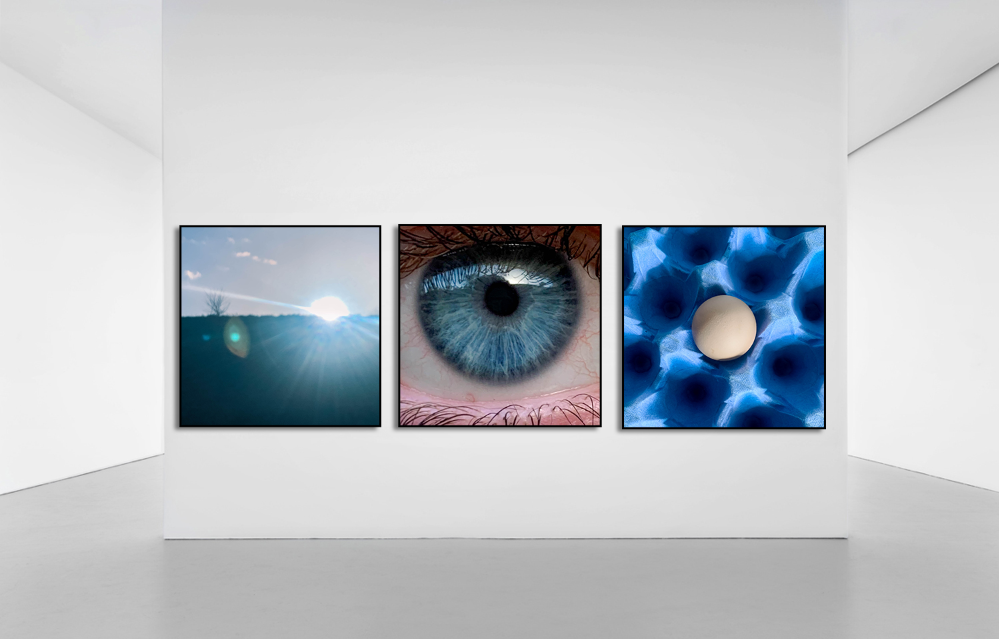
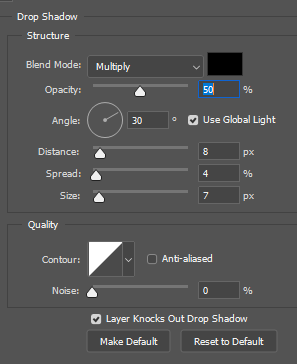
I used the drop shadow tool to create a shadow behind the “frames”:

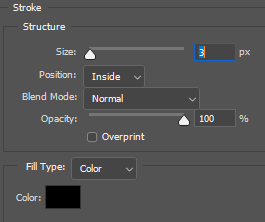
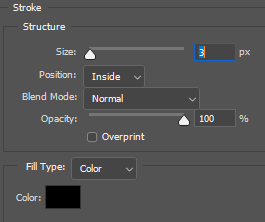
As well as creating a “frame” around the image with the stroke tool:





I used the ‘distort’ tool to position some of the pictures as if they are on a sideward wall:

I used the drop shadow tool to create a shadow behind the “frames”:

As well as creating a “frame” around the image with the stroke tool: