


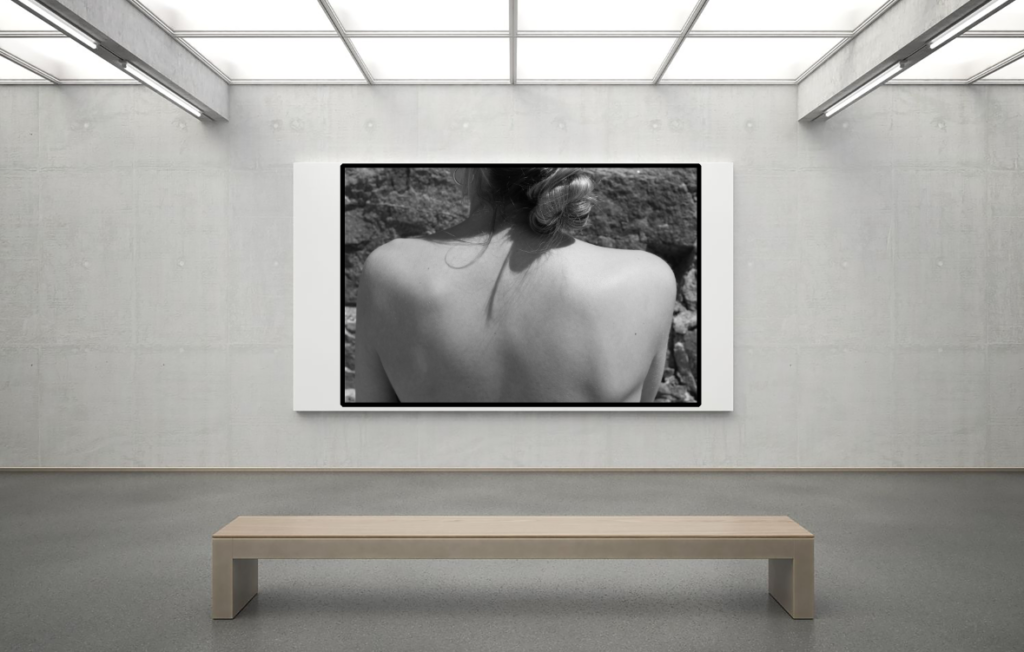
To create my virtual Gallery I used the templates saved in the media folder, then uploading them to photoshop. I then imported the images I wanted to be presented. By placing them and resizing them to the correct size I created a black border around them. Creating a virtual gallery helped me I with creating mock ups for my final outcomes.